Einträge: Unterschied zwischen den Versionen
Gregor (Diskussion | Beiträge) |
Gregor (Diskussion | Beiträge) |
||
| Zeile 23: | Zeile 23: | ||
=== Screenshots === |
=== Screenshots === |
||
| − | Screenshots ganzer Seiten aus co*pilot werden als Thumbnail der Breite 600 px eingebunden. Diese Thumbnails werden mittig positioniert und erhalten eine Bildunterschrift. Links und Rechts des Thumbnails befindet sich kein Text. |
+ | Screenshots ganzer Seiten aus co*pilot werden als Thumbnail der Breite 600 px eingebunden. Diese Thumbnails werden mittig positioniert und erhalten eine Bildunterschrift. Links und Rechts des Thumbnails befindet sich kein Text. Beispiel: [[Datei:Mailinglist main de.png|alternativtext=Mailinglisten-Übersichtsseite|miniatur|Mailinglisten-Übersichtsseite|600x600px|zentriert|verweis=https://wiki.copilot-office.de/wiki/Datei:Mailinglist_main_de.png]] |
| + | [[Datei:Mailinglist entry point de.png|alternativtext=Menüpunkt "Mailinglisten"|miniatur|Menüpunkt "Mailinglisten"]] |
||
| ⚫ | Screenshots einzelner Sektionen aus co*pilot werden als Thumbnail der MediaWiki Standardbreite für Thumbnails (derzeit: 300px) eingebunden. Sie werden links oder rechts des Textes positioniert, wobei der Text um das Bild herumläuft. Um den Textumlauf zu beenden, ist die [[Vorlagen#clear|clear Vorlage]] zu verwenden. Ein Beispiel befindet sich rechts dieses Textes. |
||
| + | {{Clear}} |
||
| ⚫ | Screenshots einzelner Sektionen aus co*pilot werden als Thumbnail der MediaWiki Standardbreite für Thumbnails (derzeit: 300px) eingebunden. Sie werden links oder rechts des Textes positioniert, wobei der Text um das Bild herumläuft. Um den Textumlauf zu beenden, ist die [[Vorlagen#clear|clear Vorlage]] zu verwenden. |
||
=== Buttons === |
=== Buttons === |
||
Version vom 12. Januar 2017, 10:24 Uhr
Nachfolgend werden die Richtlinien für das Erstellen eines neuen Eintrags aufgeführt.
Verwendungszweck
Ein Eintrag in diesem Wiki soll den Leser über die grundsätzliche Funktionsweise des aktuellen Themas in co*pilot informieren. Idealerweise sollen damit alle Fragen beantwortet werden, sodass ein telefonischer oder schriftlicher Support nicht mehr notwendig ist. Das ist in der Realität zwar kaum möglich, doch sollte ein Artikel zumindest mit dieser Anforderung im Hinterkopf verfasst werden. Er soll die verschiedenen Aspekte so ausführlich wie nötig, und doch so knapp wie möglich beschreiben.
Anredeform
Der Leser wird grundsätzlich gesiezt.
Rechtschreibung / Grammatik
Es ist die Rechtschreibprüfung des Browsers zu verwenden, um eine korrekte Rechtschreibung und Grammatik zu gewährleisten.
Beschränkung aufs aktuelle Thema & Querverweise
Sollte es notwendig sein, andere Themen zu beschreiben, um das aktuelle zu verstehen und weiterzulesen, erfolgt die Beschreibung des anderen Themas in einem separatem Eintrag. Das erste Vorkommen des anderen Themas wird verlinkt auf den separaten Beitrag. Bei späteren Vorkommnissen des anderen Themas ist keine Verlinkung mehr notwendig, es sei denn die Umstände erfordern dies.
Abbildungen & Icons
Alle Bilder, die hochgeladen werden, erhalten eine knappe, aber aussagekräftige Beschreibung und einen eindeutigen Dateinamen des Patterns %modulname%_%description%_%lang%.%ext%. Beispiele:
- btn_search_de.png
- contact_details_de.png
- mailinglist_main_de.png
- mailinglist_contactgroup_add_de.png
- settings_newsletter_smtp_de.png
Ziel ist, bei einer eventuellen Mehrsprachtigkeit gleichklingende Dateinamen zu erhalten, sodass Bilder schnell gefunden und verglichen werden können.
Screenshots
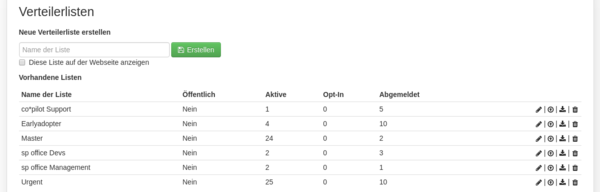
Screenshots ganzer Seiten aus co*pilot werden als Thumbnail der Breite 600 px eingebunden. Diese Thumbnails werden mittig positioniert und erhalten eine Bildunterschrift. Links und Rechts des Thumbnails befindet sich kein Text. Beispiel:
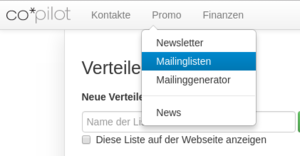
Screenshots einzelner Sektionen aus co*pilot werden als Thumbnail der MediaWiki Standardbreite für Thumbnails (derzeit: 300px) eingebunden. Sie werden links oder rechts des Textes positioniert, wobei der Text um das Bild herumläuft. Um den Textumlauf zu beenden, ist die clear Vorlage zu verwenden. Ein Beispiel befindet sich rechts dieses Textes.
Buttons
Im gegenwärtigen Bootstrap 2.3.x Theme sind Buttons 30 px hoch. Sollte inline in einem Text auf einen Button hingewiesen werden, ist dieser als Bild (nicht anklickbar) einzubinden. Das Bild ist 20 px hoch, sodass der Button kleiner erscheint als in co*pilot, aber dennoch illustriert, was gemeint ist. Beispiel:
Icons
Für Icons wird in co*pilot Font Awesome 4.x verwendet. Um die Icons in diesem Wiki darzustellen, ist die fa Vorlage zu verwenden.